Bài 12: Bài tập tổng hợp HTML và CSS
Mục lục bài viết
Video – Bài tập tổng hợp
Hướng dẫn chi tiết
"Ra đời, cuộc sống bươm chải, có làm vẫn không có ăn" nên phải gắn QUẢNG CÁO Các bạn cần hosting WordPress nhanh, rẻ và dễ sử dụng có free SLL hãy chọn Azdigi nhé. Link đăng ký: NHẬN NGAY ƯU ĐÃI Nếu các bạn mua hosting từ link trên, mình sẽ có một ít tiền để duy trì. Cảm ơn
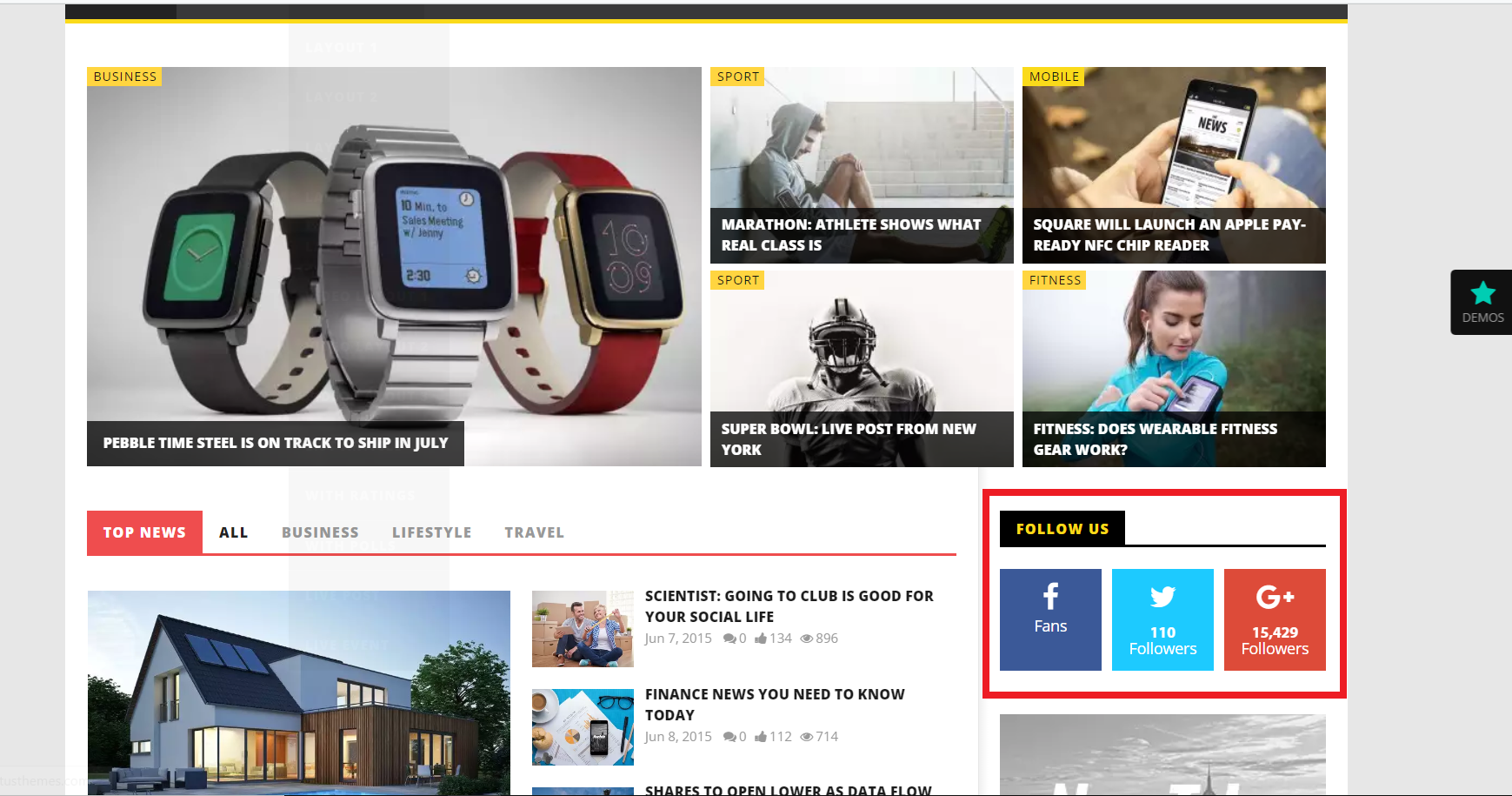
Mục tiêu cần đạt: Phần trong khung màu đỏ
+ Bố cục và trình diễn như mẫu đã chọn .
+ Áp dụng những phần đã học để xử lý phần tiêu đề của khối.
Bạn đang đọc: Bài 12: Bài tập tổng hợp HTML và CSS
+ Phần icon dùng font awesome và dồn những khối lại thành 1 hàng .
"Thăm ngàn, kẹp ngần nhưng vẫn không đủ chai ni (trả nợ)" nên dành vài dòng cho QUẢNG CÁO Các bạn cần hosting PHP - WordPress nhanh, rẻ và dễ sử dụng có thể chọn Azdigi nhé. Link đăng ký: NHẬN NGAY ƯU ĐÃI Nếu các bạn đăng ký hosting từ link quảng cáo, mình sẽ có một ít tiền để duy trì và "chai ni".
Lời giải
Phần tiêu đề khối dùng những thuộc tính
+ Nên có 1 div bao bên ngoài và 1 thẻ p hoặc thẻ heading
+ Sử dùng cách thêm Google font hoặc dùng font tải về .
+ Thuộc tính display : inline để màu nền ôm sát chữ .
+ Boder : 2 px, solid black
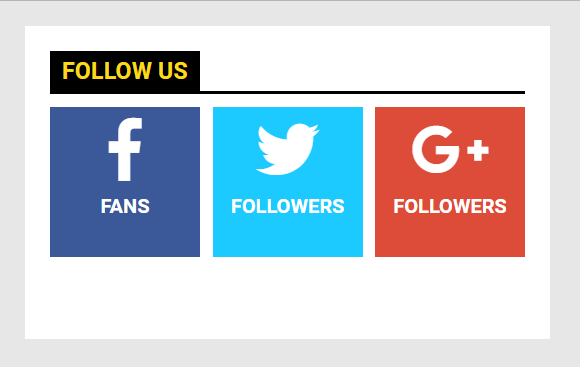
Phần những icon
+ Chia thành 3 khối, dùng 1 div khác bao bên ngoài 3 khối .
+ Dùng font awesome .
+ Mỗi khối có thuộc tính float : left để dồn những khối nhỏ thành 1 hàng .
+ Khối bao ngoài có overflow : hidden để tránh lỗi
Kết quả

Các thuộc tính đã hướng dẫn
+ float : left ( right ) dồn những khối
+ overflow : hidden
+ display : block
+ display: inline
+ margin và padding
+ border : viền, 1 px ( độ dày ) black ( màu ) solid ( loại nét )
+ text-align : canh lề
+ font-size : kích cỡ .
+ font-weight : bold độ đậm nhạt, giống như thẻ
+ font-family : kiểu chữ
+ font-style : italic : tạo chữ in nghiêng
+ float : left, dồn sang một bên
+ text-decoration : none, underline .
+ line-height : 20 px : độ giãn dòng .
+ color : ( màu chữ ) dùng green, red hay mã màu
+ background-color : ( màu nền ) black
+ background-image : url ( imgage source ) .
Code mẫu: Download
Nếu có thắc mắc, đặt câu hỏi bằng cách comment bên dưới, qua email, hoặc nhắn tin qua Fanpage Góc làm web.
Đừng quên Like, Share nếu thấy bài viết thú vị.
Liên hệ
Source: https://mix166.vn
Category: Hỏi Đáp











